此文系早年博客的备份,仅用于参考学习。
This article is an archival copy of my early years’ blog posts.
使用Wordpress做博客已经一年多了,印象中自建博以来就一直在使用Studiopress主题,只是中间因为少许习惯的原因和对某项功能的扩展而对其略微做过一些修改。这次着手写这篇文章,源于最近将主题代码全都重写为XHTML Strict、为Studiopress主题增添嵌套评论功能和对Feed进行优化等的一系列更改,为了能让和我一样不懂php、略懂CSS和XHTML的博主也能按自己的喜好对Wordpress主题进行修改,我将修改过程总结于此,以Studiopress主题为例,供读者参考。
1. 为不支持嵌套评论的主题添加嵌套评论。
WordPress从2.7版开始便原生支持嵌套评论,用户不必再借助插件来实现这个功能了。可是,有时自己使用的主题却并不支持嵌套评论,而往往博主又都不太愿意仅仅因此就更换一个使用已久的主题。这时,对主题文件做一点小小的改动来让它支持嵌套评论不失为一个好办法。以下代码可以直接拷贝使用。
打开comments.php,找到原先的显示评论部分的代码:
<?php if ($comments) : ?>
<h3 id="comments"><?php comments_number('No Comments', 'One Comment', '% Comments' );?> on “<?php the_title(); ?>”</h3>
<ol class="commentlist">
<?php foreach ($comments as $comment) : ?>
<li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>">
<a href="http://gravatar.com" rel="external nofollow" class="gravatar">
<?php if (function_exists('get_avatar')) { echo get_avatar( $comment, 69); } else {
//alternate gravatar code for < 2.5
$grav_url = "http://www.gravatar.com/avatar.php?gravatar_id=" . md5($email) . "&default=" . urlencode($default) . "&size=" . $size;
echo "<img src='$grav_url'/>";}
?>
</a>
<div class="commentbody">
<cite><?php comment_author_link() ?></cite>
<?php if ($comment->comment_approved == '0') : ?>
<em>Your comment is awaiting moderation.</em>
<?php endif; ?>
<br />
<small class="commentmetadata"><a href="#comment-<?php comment_ID() ?>" title=""><?php comment_date('F jS, Y') ?> at <?php comment_time() ?></a> <?php edit_comment_link('edit',' ',''); ?></small>
<?php comment_text() ?>
</div>
</li>
<div class="cleared"></div>
<?php
/* Changes every other comment to a different class */
$oddcomment = ( empty( $oddcomment ) ) ? 'class="alt" ' : '';
?>
<?php endforeach; /* end for each comment */ ?>
</ol>
<?php else : // this is displayed if there are no comments so far ?>
<?php if ('open' == $post->comment_status) : ?>
<!-- If comments are open, but there are no comments. -->
<?php else : // comments are closed ?>
<!-- If comments are closed. -->
<p class="nocomments">Comments are closed.</p>
<?php endif; ?>
<?php endif; ?>将上述部分用下面的代码替换掉:
<?php if ( have_comments() ) : ?>
<h3 id="comments"><?php comments_number('No Responses', 'One Response', '% Responses' );?> to “<?php the_title(); ?>”</h3>
<ol class="commentlist">
<?php wp_list_comments(); ?>
</ol>
<div class="navigation">
<div class="alignleft"><?php previous_comments_link() ?></div>
<div class="alignright"><?php next_comments_link() ?></div>
</div>
<?php else : // this is displayed if there are no comments so far ?>
<?php if ('open' == $post->comment_status) : ?>
<!-- If comments are open, but there are no comments. -->
<?php else : // comments are closed ?>
<!-- If comments are closed. -->
<p class="nocomments">Comments are closed.</p>
<?php endif; ?>
<?php endif; ?>仅从代码量上来看,嵌套评论的代码比原先要少了很多。当然这还没完,还需要在下方提交评论的表单中加入:
<?php comment_id_fields(); ?> ,如下:
<p>
<input name="submit" type="submit" id="submit" tabindex="5" value="Submit Comment" />
<?php comment_id_fields(); ?>
<input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" />
</p>以及需要在Wordpress后台的 Settings >> Discussion 中将

选中,并选择嵌套层数,最多可以支持10层。
做完以上的更改,嵌套评论已经可以实现了。但通常情况下默认样式的嵌套评论很不美观,这时可以通过修改CSS来加以装饰,以下是我的嵌套评论样式,写法很容易看懂,读者即使不懂CSS,也可以仿照下列代码进行修改。
/* Begin Comments*/
.commentlist {
padding:5px 1px;
overflow:hidden;
height:100%;
}
.commentlist ul.parents {
background:#FFFFEF;
}
.commentlist li.depth-1{
border-top:1px solid #a8c4d3;
border-bottom:1px solid #a8c4d3;
background:#F9FDFF;
margin-bottom:12px;
padding:6px 8px;
}
.commentlist .commenttext {
margin-left:42px;
padding-top:8px;
}
.commentlist ul.children {
overflow:hidden;
height:100%;
margin:6px;
}
.commentlist li ul.children li.depth-2,
.commentlist li ul.children li.depth-3,
.commentlist li ul.children li.depth-4,
.commentlist li ul.children li.depth-5,
.commentlist li ul.children li.depth-6,
.commentlist li ul.children li.depth-7,
.commentlist li ul.children li.depth-8,
.commentlist li ul.children li.depth-9,
.commentlist li ul.children li.depth-10 {
background:#EDF8FF;
border:1px dashed #C7E1EF;
padding:8px;
margin-bottom:8px;
}
.commentlist li ul.children li.depth-3,
.commentlist li ul.children li.depth-5,
.commentlist li ul.children li.depth-7,
.commentlist li ul.children li.depth-9 {
background:#FFFFFF;
}
.commentlist li ul.children li dl {
background-image:none;
}
/* End Comments */2. 让Wordpress的RSS Feed真正实现全文输出
虽然Wordpress的设置里有关于Feed全文输出的选项,安装ozh-better-feed后插件设置项里也有不在Feed中截断文章的选项,可是当文章使用了<!--more-->签之后,Feed中的文章依然随之变成了摘要输出,而且通过调整后台设置无法改变这一状况。既然如此,我们还得依靠修改代码来实现,最简单的修改方式如下:
打开wp-includes/post-template.php文件,找到
if( preg_match(’//’, $content, $matches) ){
$content = explode($matches[0], $content, 2);
…………将第一行改为:
if ( preg_match(’//’, $content, $matches) && !is_feed() ){最后,再到你的托管商那里重新同步一下Feed,你的Feed就会显示全文输出了。
3. 在博客侧边栏上添加delicious和豆瓣代码,与网友共享你的资源
delicious代码:
登录你的delicious账户,定位到 settings >> Blogging >> Link Rolls ,先在下面的 Display options 里面设置相应的参数,填写要显示的书签数目,最后拷贝代码,到WordPress后台中以Widgets方式或自行修改sidebar.php的方式添加至主题中即可。
豆瓣代码:
登录豆瓣主页,在右下角的地方找到“豆瓣服务(API)”,然后选择“豆瓣秀代码生成器”,一般的Blog选择Javascript代码即可,在下一个页面设置你希望显示的内容,最后拷贝代码至你的博客即可。
4. 给文章添加分享&收藏功能
在浏览其他人的博客时,你是否经常看到文章底部都会有一排链接,可以让你将本文添加至delicious、Googlemarks等地方,方便进行收藏或分享?添加分享&收藏工具栏有几种方法,可以借助插件、手动添加收藏代码以及使用addtoany提供的工具。插件和addtoany都易于使用,因此笔者在这里只提供几个常用的收藏代码。
Del.icio.us:
<a target="_blank" href="http://del.icio.us/post?url=<?php the_permalink() ?>&title=<?php the_title(); ?>">Del.icio.us</a>
百度搜藏:
<a target="_blank" href="http://cang.baidu.com/do/add?it=<?php the_title(); ?>&iu=<?php the_permalink() ?>">百度搜藏</a>
QQ书签:
<a target="_blank" href="http://shuqian.qq.com/post?from=3&title=<?php the_title(); ?>&uri=<?php the_permalink() ?>">QQ书签</a>
Google书签:
<a target="_blank" href="http://google.com/bookmarks/mark?op=edit&bkmk=<?php the_permalink() ?>&title=<?php the_title(); ?>">Google书签</a>
相关文章请参考:http://l-wy.cn/post/make-the-wordpress-social-bookmark-tool.html
5. 将主题按照XHTML Strict标准改写
现在的Wordpress主题大都是以XHTML Transitional的标准写的,如果你希望自己的主题代码更加符合W3C规范,想把它按Strict标准改写的话,需要注意一下几个常见的问题。
1). 首先要将header.php的文件头部改为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
2). XHTML 1.0 Strict 不支持链接中的 target 属性(如上述收藏代码中的 target 属性),因为标准的制定者认为,是否在新窗口中打开链接应取决于浏览者的喜好,而不应是网站制作者所强制的,因此在Strict标准中取消了对这一属性的支持。如果一定要让链接在新窗口中打开,则需要以JS代码的方式实现。
3). XHTML 1.0 Strict 因为要严格的实行以CSS控制排版的原则,所以它不支持对<p>等元素使用 align 属性。这个现象一般在发布文章时,从word粘贴已排过版的文本的时候发生,建议博主在使用可视化编辑文章之后还要再看一眼代码,免得因为几个不合法的属性而使得本文无法通过W3C验证。
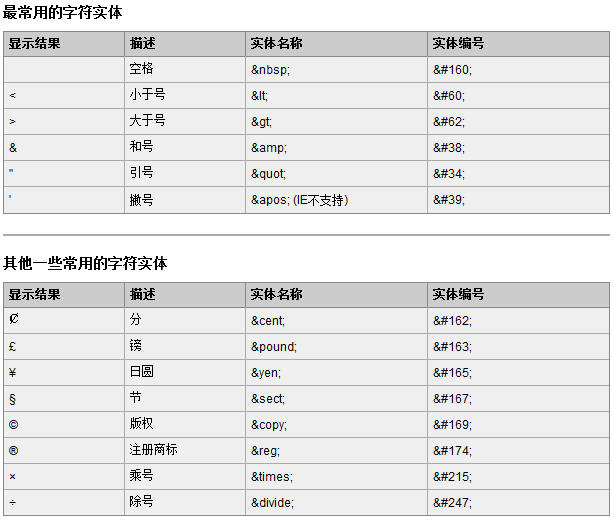
4). 无论是以Transitional 还是 Strict 方式来写代码,形如"&"的字符实体都要写成对应的实体名称或实体代码才能够通过验证,比如上文JS代码中的"&"字符。以下是常用的字符实体及其名称和编号:

5). 必须在XHTML代码中完全删除类似于<font>等用来控制显示的标签,因为Strict严格的要求以XHTML控制结构,而以CSS来控制布局和显示,所以这些在Transitional中可以被允许的元素,在这里必须以具有同等功效的CSS代码来取代。
最后,在对所有的主题文件、日志内容进行了检查和修改之后,就可以登录 http://validator.w3.org/ 来对自己的页面进行验证了。
至此,对Wordpress主题几个部分的修改已经全部完成。